
コンテンツ
情報整理から始めるグラフィックデザイン

グラフィックデザインは、私たちの生活に密接に結びついており、多くの場面で活用されています。特に印刷物やWeb制作では、視覚的に伝わりやすいデザインが求められます。今回は、グラフィックデザインを進める上での基本ポイントを紹介します。
デザインを進めるには、お客様のご要望をもとに、課題の洗い出しや利用目的を明確化するための情報整理が不可欠です。現代では、新しいモノが溢れ、お客様自身も“欲しいモノ”が明確でないことが多いため、情報整理が不十分だとコンセプトやデザイン指針にブレが生じます。適切な情報整理とコンセプト設計は、グラフィックデザインにおいて核となる要素であり、仮説と検証を繰り返しながらお客様との対話を重ねる「デザイン思考」が重要です。
グラフィックデザインに欠かせないデザインコンセプト

デザインコンセプトは、グラフィックデザインの根幹を成す重要な要素です。ブレを防ぐために、お客様やプロジェクトメンバーと対話し、認識を共有しながら設計を進めます。
対話による設計では、抽象的な概念(例:高級感やスタイリッシュなデザイン)だけでなく、具体的な情報(既存デザインや参考画像など)を用いることで、認識のズレを防ぐことができます。
効果的なレイアウト&グラフィックデザイン手法
制作する媒体やコンセプトに応じて表現手法を変えることが求められます。以下のポイントを意識することで、見栄えだけでなく訴求効果も向上します。
1. 視線誘導を意識する
視線誘導を意識したデザインは、ユーザーの理解度を高め、ストレスを軽減します。視線誘導には、以下の手法がよく使われます。
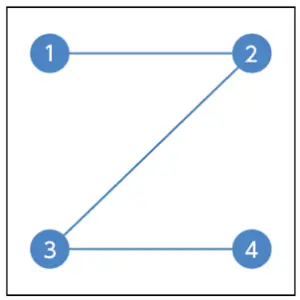
- Z型レイアウト: 横組みの場合、人の視線は一般的にZの形(左上→右上→左下→右下)で動きます。この流れを利用することで、重要な情報を自然に伝えられます。
- ジャンプ率の活用: 文字や画像のサイズ比率(ジャンプ率)を調整し、視認性を向上させます。ただし、バランスを取りながら調整することが大切です。
- 配色や数字を活用: 強調したいポイントに対し、色や数字を効果的に使うことで視線を誘導できます。

目線の動き
2. グリッドレイアウトの活用
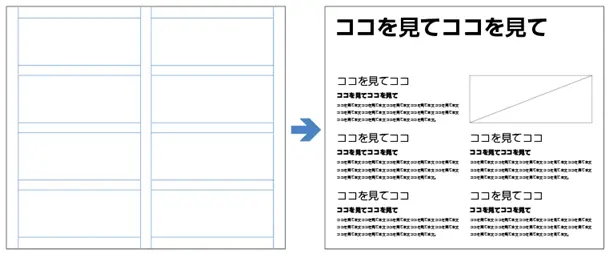
グラフィックデザインでは、グリッドレイアウトを活用することで、視認性や可読性を高めることができます。ただし、単調なレイアウトにならないよう、以下の工夫をすると効果的です。
- 要素の一部をグリッドから外す: 一部の要素をグリッドから外すことで、動きを加えることができます。
- 角度をつける: 斜めのラインを取り入れることで、デザインにダイナミズムを加えることが可能です。

グリッドレイアウトは、カタログやポスター、広告、Webサイトなど多くの媒体で活用されています。制作する内容に応じて、最適なレイアウトを検討しましょう。
3. 余白の活用
適切な余白を確保することで、情報のグループ化がしやすくなり、視認性が向上します。情報が順序よく整列されていても、余白が不適切だと可読性が損なわれるため、適切なスペースを確保することが重要です。
- 各要素間の余白: 適切な間隔を確保することで、情報のまとまりが明確になります。
- 文字の行間: 行間を調整することで、読みやすさを向上させます。
- レイアウトスペースのバランス: 余白を適切に配置することで、洗練されたデザインになります。

余白の活用方法は、紙面サイズや情報量によって異なるため、デザイン全体のバランスを見ながら調整しましょう。
まとめ
今回は、グラフィックデザインにおける基本ポイントを紹介しました。視線誘導やグリッドレイアウト、余白の活用など、デザインのクオリティを高めるためのテクニックを意識することで、より効果的なデザインが実現できます。
今後のコラムでは、これらのポイントを活用した名刺デザインやWebデザインの具体的な事例についても紹介する予定です。ぜひ、グラフィックデザインのスキルを向上させるために活用してください。
質の高い制作会社をお探しの際は、モダンにご相談ください。
モダンは創業より40年以上にわたって、取扱説明書の制作や印刷などのサービスをお客さまに提供してまいりました。
取扱説明書、カタログ、パッケージ、広告など各種印刷物の制作(ライティング、デザイン、イラスト作成、etc.)、Webサイト、動画制作のことなら、どうぞご遠慮なくモダンまでお声がけください。
〒113-0034 東京都文京区湯島3丁目12番11号03-5812-1050受付 9:00-18:00 [ 土・日・祝日除く ]
お気軽にご相談ください